
A fledglings manual for web application improvement (2024)
- September 3, 2024
- 0

It was the year 2010, I had a thought for a web application which would permit my family and I to share pictures, coordinate shopping, populate a common schedule, and store bills. My family was horrendously confused. We wanted this!
This thought planned to make me.
There was a little complexity with my vision – I didn’t have any idea how to construct a web application. However, fortunately, I could construct a static site with HTML and CSS so it couldn’t be that difficult, correct?
I was off-base, I endured 3 days endeavoring to figure out how a data set functioned and how to interface the frontend to the backend. Those 3 days were extreme and the finish of my fantasy. I was crushed.
Fortunately, this didn’t prevent me. Over the accompanying 9 years I created more than 20 web applications. This guide is my gift to my 2010 self, and to different fledglings.
Contents
- 1 What is this aide and how might it help me?
- 2 What is web application advancement
- 3 What is a web application?
- 4 Web applications versus site
- 5 Moderate web applications
- 6 6 instances of web applications
- 7 How could you foster a web application?
- 8 Quick arrangements
- 9 Simple access
- 10 More accommodation
- 11 Lower advancement costs
- 12 Do web applications have any drawbacks?
- 13 Dependence on web access
What is this aide and how might it help me?
The web application improvement scene is eccentric in nature and frequently seen as a dim craftsmanship to many ‘non-coders’. The dictionary encompassing the ‘dim workmanship’ makes it less congenial, and in numerous ways dissuading to hopefuls. I guarantee you, this guide isn’t that way.
Inside this aide, I desire to focus a light on web application improvement and give the peruser, you, with a degree of understanding which ought to outfit you with the abilities and exchange to stand serenely among designers, and foster your own basic web application.
This guide is intended for designers (amateur), business visionaries, specialized item supervisors, understudies, engineers, specialized advertisers to get familiar with some basic web application rudiments.
You’ll realize what web application improvement is, the way it works, and how you should construct a web application.
In the forthcoming segments, I will break the subject into its most fundamental and fascinating parts and tell you the best way to consolidate its components to fabricate a fruitful web application.
The areas inside this aide, include:
1. What is web application improvement
2. Instances of web application improvement
3. Web application improvement process
4. Web application improvement structures
5. Web application improvement stages
6. Courses for extra learning
What is web application advancement
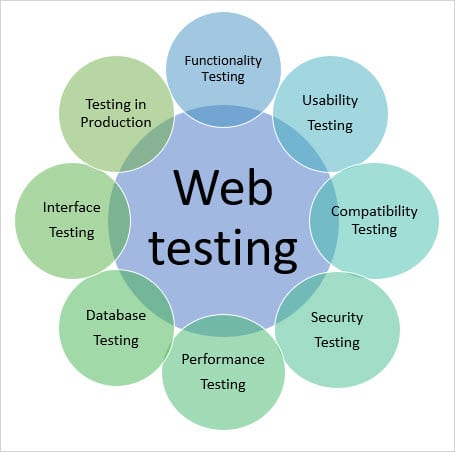
Web application improvement is the interaction engaged with building a web application. It is more centered around cooperating with the program than standard designing cycles. Most instances of web application improvement will include characterizing the issue, modeling the arrangement, drawing in with clients, taking on a system/picking a device, lastly, building and testing the web application – generally speaking, iteratively with clients.
What is a web application?
For those of you who don’t have any idea what a web application is, I have incorporated a definition beneath:
A web application, frequently alluded to as a web application, is an intuitive PC program worked with web innovations (HTML, CSS, JS), which stores (Information base, Records) and controls information (Muck), and is utilized by a group or single client to perform errands over the web. Muck is a well known abbreviation and is at the core of web application improvement. It represents Make, Read, Update, and Erase. Web applications are gotten to through an internet browser, for example, Google Chrome, and frequently include a login/information exchange instrument.
At the end of the day, you can imagine a web application as basically being a page that acts like a more mind boggling application. Client encounters are held inside the program, while processes are performed on the server-side.
Web applications versus site
The key contrast is the manner by which we cooperate with each. Web applications are characterized by their feedback – we make, read, update and erase information inside a web application. Sites are characterized by their result – we read the news, showcasing data, FAQs on sites.
Moderate web applications
Moderate web applications are a fresher sort of web application which acts like and frequently outflanks local applications. They are web applications which follow a somewhat unique technique, and include an extra arrangement of innovations like help laborers, shows, message pop-ups. Moderate web applications can be downloaded to your gadget, and put away on your homescreen which makes them available, and ‘local like’, and dissimilar to web applications they can be gotten to and utilized disconnected.
6 instances of web applications
1. Mailchimp
Mailchimp is a promoting mechanization stage having some expertise in email showcasing. They have been around beginning around 2001 and their foundation is a profoundly intricate web application with a wonderful UI causing the stage to feel easy to utilize.
2. Google Docs
Google Docs, in all honesty, is a web application. It is likewise accessible as a versatile application. Made in 2012, Google Docs was brought into the world from the securing of various other web applications, and is perfect for making, perusing, refreshed, and erasing archives.
3. Idea
Idea is an across the board, note-taking and coordinated effort web application with markdown support. The item was delivered in 2016 and is quick turning into a staple in numerous private companies.
4. Airtable
Many allude to Airtable as the ‘Online Succeed’. It is like Succeed in UI however adds extra layers of usefulness making it a strong data set answer for organizations. Airtable is a complicated web application with huge number of clients.
5. Xero
Xero is a bookkeeping web application. With an emphasis on information, Xero features how a web application can manage troublesome calculations and present it to clients in a basic connection point.
6. Salesforce
Salesforce is the number 1 SaaS item on the planet according to an income viewpoint. As a CRM, it is complicated in nature making it an extraordinary illustration of a web application with different features including dashboards, reports, tables, and so forth.
How could you foster a web application?
Something different we can contemplate is the reason we would need to foster a web application. To comprehend this, we really want to ponder what choices are accessible to us. Contingent upon your particular use case, this could be any of the accompanying:
Utilizing a site.
Building a local application.
Utilizing a nearby programming bundle.
Doing nothing by any means.
In view of these other options, how about we look at a portion of the substantial advantages of custom web application improvement, particularly comparative with nearby programming or local applications.
Quick arrangements
Making a web application ready is inconceivably simple. Nearly talking, there are not many circles that we want to go through, as well as significantly greater adaptability as far as the devices and systems we can utilize.
For example, if you needed to construct a local portable application, and boat it to the Apple Application Store or Google Play Store, you’d be considerably more restricted to exclusive systems, as Xamarin and PlayKit, for Android Applications and IOS separately.
On account of Apple, you’d likewise need to put your application through an extended screening process. It could require a very long time to arrive at your objective market.
Essentially, to construct a comparable nearby work area application, you’d have to really carry it out to your clients and introduce it on their machines. In an enormous association, this could require days or even weeks.
Web applications offer a lot less difficult, quicker sending.
To get our live application before clients, we simply have to send them the URL. What could be easier?
Simple access
Additionally, web application improvement is the more intelligent decision assuming that you really want to make it simple for clients to find and utilize your instruments. These days, most clients do everything from their internet browsers – even in proficient settings.
The excellence of web applications is that they can fundamentally get to your instruments from any internet browser. Except if, obviously, you set up unambiguous measures to restrict this.
Thus, assuming that your representatives hot-work area or utilize various gadgets over the course of the day, they can continuously get to the devices they need to take care of their responsibilities. Essentially, clients can partake in a similar encounter whether they’re on their telephone, work area, or tablet.
More accommodation
Connecting to this, creating web applications permits you to give an elevated degree of comfort for your clients. When cell phones were still in their outset, there was a move by most brands to foster their own portable applications.
The main difficulty is, that a great many people don’t need this.
Downloading new applications is irritating. So is having a jumbled home screen on your telephone and diminished battery duration. Generally, clients won’t download your application except if it’s something they will utilize basically consistently.
Nowadays, a great many people simply incline toward web applications. At any rate, except if there’s a valid justification that to utilize a local application.
We’ll get back to this thought shortly.
Lower advancement costs
Nearer to home, web application advancement is additionally less expensive and quicker than making local applications or work area programs.
By and large, this is on the grounds that we don’t have to assign additional assets to learning restrictive structures, traversing verifying cycles, or creating nearby establishment bundles.
Other than this, web application advancement regularly requires extensively less custom work than different sorts of programming. Part of this comes from the pervasiveness of various structures, front-end libraries, and different apparatuses that accelerate advancement.
Far better, many web application engineers are moving progressively towards low-code apparatuses to assist assembles considerably further.
We’ll investigate how Budibase is driving the charge here somewhat later.
Do web applications have any drawbacks?
Obviously, there are circumstances where you might not have any desire to select a program based device. The very truth that options exist is blatantly obvious here. To be sure, there are a few limits that you’ll should know about before you can go with an educated choice.
Here are the key things you ought to comprehend.
Dependence on web access
By and large, not consistently, web applications will require your clients to have a steady web association. We found on account of PWAs prior that this isn’t generally the situation, despite the fact that it is somewhat the